
All three allow you to follow JavaScript errors in real-time and you can also analyze them by entering your own input.

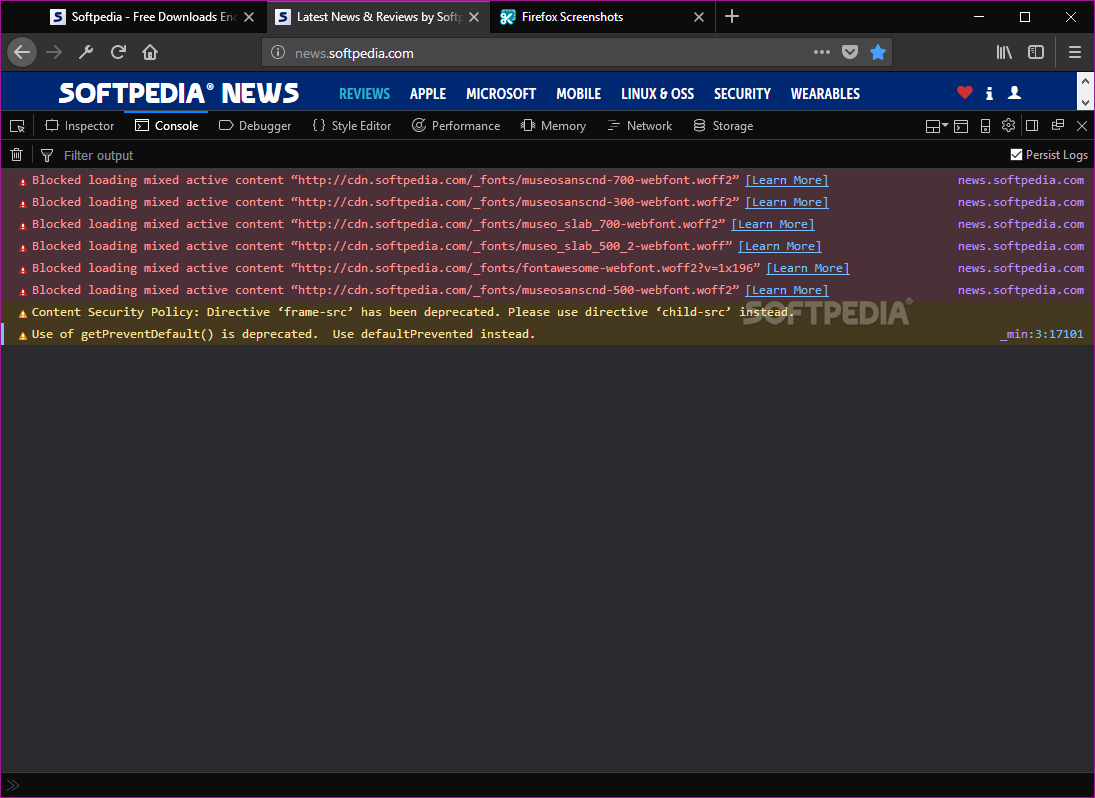
The Console tab (Shortcut: CTRL + 2) in Microsoft Edge allows you to interact with the JavaScript of your site, just like in Firefox and Chrome Dev Tools. In Edge there’s a cool colour picker though that may somewhat compensate the user for it. There are some features in Firefox Developer Tools that neither Edge, nor Google Chrome currently provide, but can significantly help the life of a designer: the Font and the Animation analyzer tools. It can give a quick recap to the user, so it’s a really useful option. This latter is a feature that is not built in Firefox Developer nor Chrome DevTools. You can experiment with CSS rules by deleting current ones and adding new ones, and you can see your summarized changes on a separate subtab called “Changes” (it’s located on the left-hand side). You can also find the small graphic about the CSS box model with the computed values, already well known from the two competing browsers. In Edge you can take a look at the rendered HTML document, the related CSS styles, and the event handlers registered on each element. Its layout and overall design is quite similar to the Element tab of Chrome and the Inspector tab in Firefox, however the capabilities sightly differ. The DOM Explorer tool (Shortcut: CTRL + 1) is the first tab of Microsoft Edge’s F12 Dev Tools. Microsoft’s developers claim they will fix this issue in a future update.

While you can follow what’s happening on the screen on Firefox Developer Tools and Chrome DevTools by pinning the dev tools window to the bottom of the screen, you (currently) can’t do the same with Edge. When you open Edge’s Dev Tools you can experience at once one of its most well-known shortcomings: currently it’s impossible to pin the tools to an existing window. This is the keyboard shortcut where the official name of Edge’s F12 Dev Tools comes from. Pressing F12 opens the developer tools in all 3 cases: Developer Tools in Firefox, DevTools in Chrome, and F12 Dev Tools in Microsoft Edge.

#Firefox developer edition vs chrome windows 10#
The Developer Tools of Microsoft Edge, the new default browser of Windows 10 got a modern design and a few new features compared to its predecessor, Read more Open the Dev Tools
#Firefox developer edition vs chrome how to#
How to Enable Chrome DevTools App for Remote Debugging


 0 kommentar(er)
0 kommentar(er)
